 Steph Richards: CSS Jedi [portfolio of selected works]
Steph Richards: CSS Jedi [portfolio of selected works]
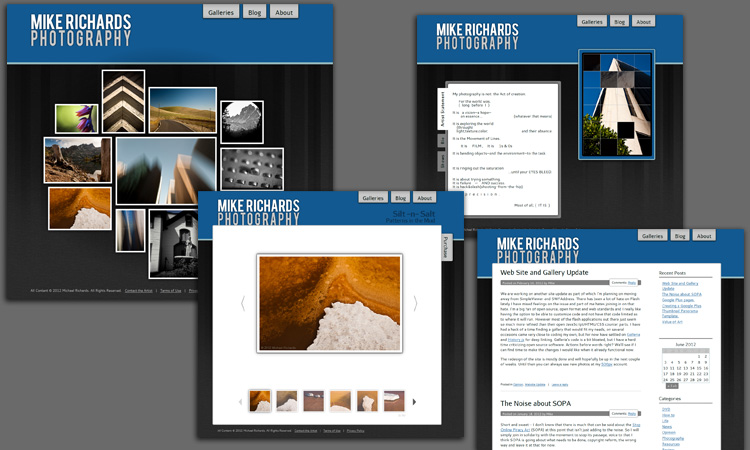
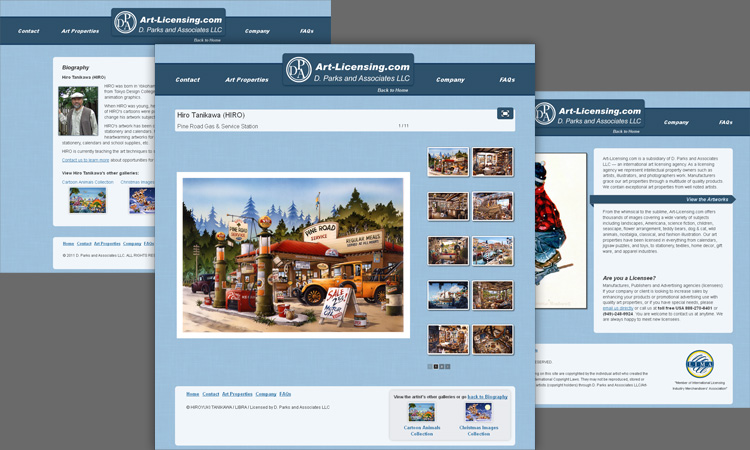
Web Development & Design

A multi-tab widgit from Mike Richards Photography — see the source at mikerichards.photography
Web Development & Design

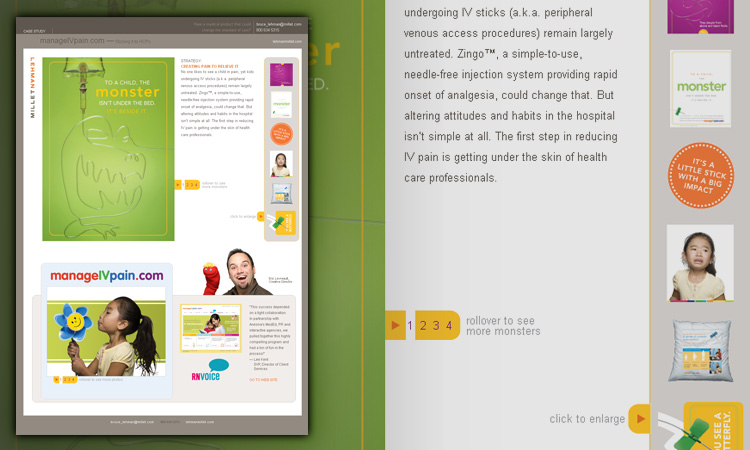
A landing page for an email marketing campaign (LehmanMillet 2008)
Web Development & Design

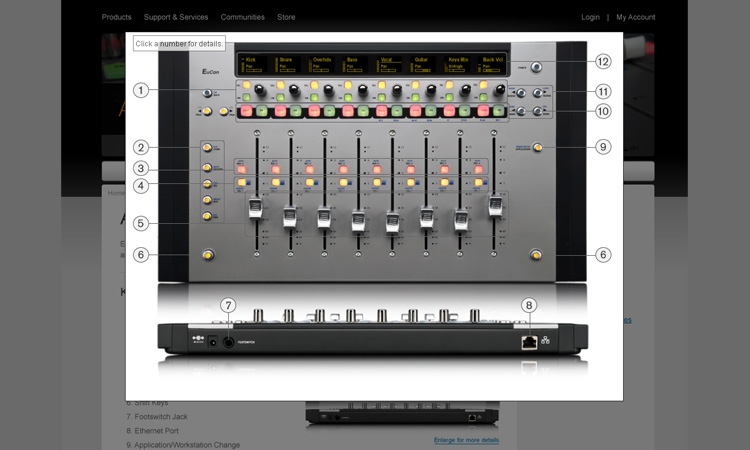
An interactive "map" of a control board built using jQuery — see the code here (Avid Technology 2010)
Web Design

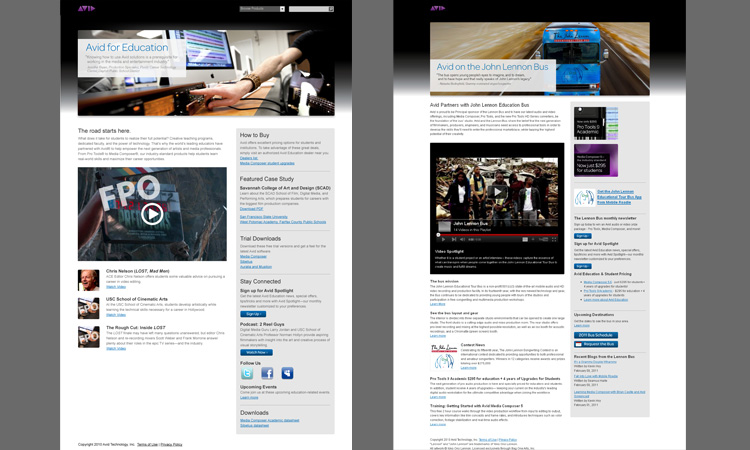
Two landing pages for Avid Technology's Education segment (2010)
Web/Graphic Design

Two web page header images (Avid Technology 2009)
Web Development & Design

A mock print ad for Avid Technology (2009)
Web Development & Design

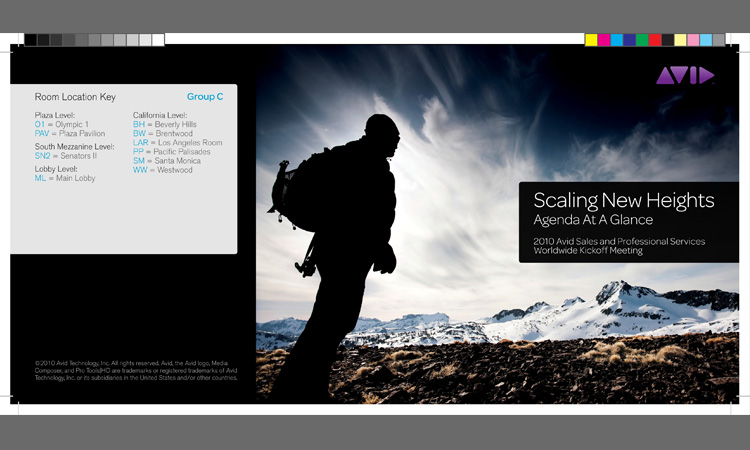
One side of a convention schedule for Avid Technology's yearly Sales Meeting (2010)